현재 글은 전 자료에서 이어짐
2022.12.03 - [javascript/DOM] - 자바스크립트를 이용해서 DOM Element(요소) 찾기 및 콘솔 출력
솔직히 자세히는 모르겠다... ㅠㅠ 아직 지식이 별로 없어서... 찾아본 정보들과 배운 자료들로만 정리해봄

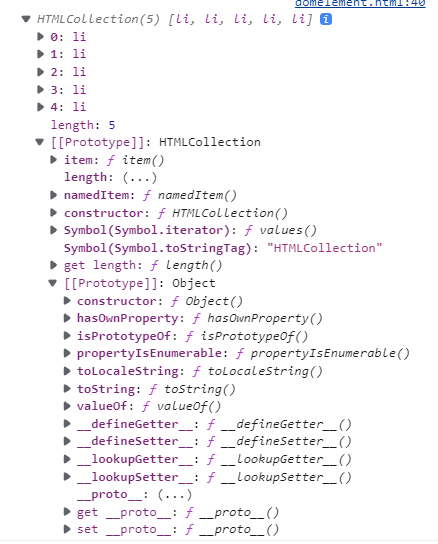
HTMLCollection은 복수선택할 수 있는
document.getElementByclassName("class명") - html 컬렉션(유사배열)
document.getElementByTagName("tag명") - html컬렉션(유사배열) 에서 확인할 수 있다

HTMLCollection은 유사 배열 형태이긴 한데 제공하는 모든 메서드(함수)는 없음
배열에 사용되는 .forEach나 .map 등등 사용하면 오류 발생함

메서드를 사용할 방법은

Array.from()을 사용해서 초기화? 유사배열을 배열로 바꿔주면 배열 메서드 사용 가능하다
NodeList는 복수선택 할 수 있는
document.querySelectorAll("css선택자 그대로") - 노드리스트(유사배열) 에서 확인할 수 있다

NodeList는 HTMLCollection와 다르게 같은 유사배열이지만 배열에서 사용 가능한 메서드(함수) 몇가지 사용가능함
.forEach 사용가능하나 .map메서드는 사용불가 사용하려면 위에 HTMLCollection으로 배열 접근하는 방식과 동일하게 접근하면됨
'javascript > javascript HTML DOM' 카테고리의 다른 글
| [javascript]화면에 나타내기(호출/출력) (0) | 2022.12.04 |
|---|---|
| [javascript]HTML 내용, 속성, 스타일 변경하기 (0) | 2022.12.03 |
| [javascript]자바스크립트를 이용해서 DOM Element(요소) 찾기 및 콘솔 출력 (0) | 2022.12.03 |
| [javascript]change이벤트 실습1 (0) | 2022.12.03 |
| 불 끄고 켜기 실습 (0) | 2022.12.01 |




댓글