728x90
반응형
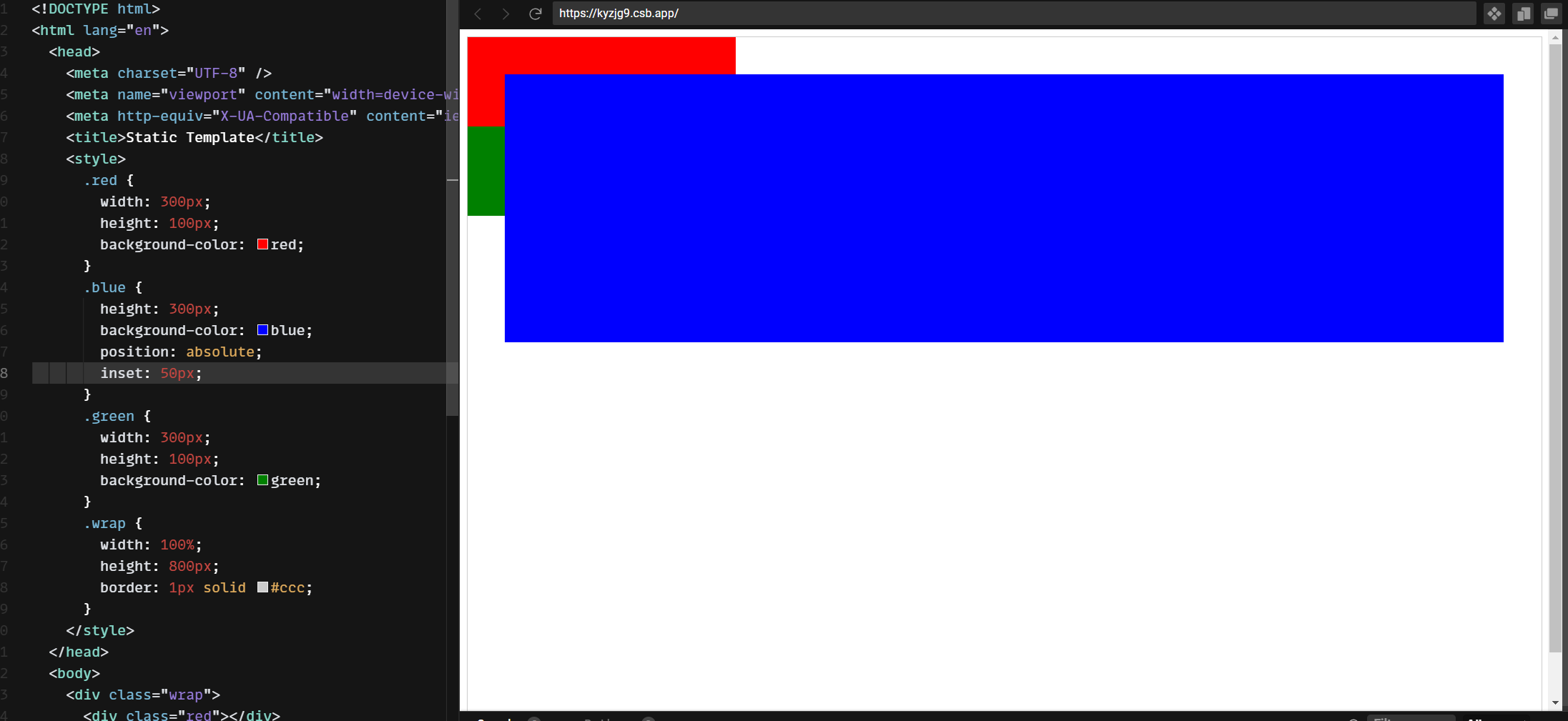
html요소의 위치를 결정하는 방식을 설정
위치를 결정하는방식
static 정적 위치 - default (기본값)
relative 상대위치 (상대 box 기준)
absolute 절대위치 (윈도우 기준)
fixed 고정 위치
위치 변경 속성
top, left, right, bottom
position: static;

position: relative;
top: 30px;
left: 30px;

position: absolute;
top: 30px;
left: 30px;

position: fixed;
position: sticky;
static 처럼 원래위치에 있다가 브라우저 스크롤이 내려가면 fixed 처럼 고정됨
반응 범위는 부모 요소안까지만 반응함
추가
right: 0; left: 0; 를 주게 되면 width 100%; 처럼 너비를 꽉채워준다

top, left, right, bottom 이 동일할 경우 inset을 사용해보자
ex) inset: 50px;

728x90
반응형
'css' 카테고리의 다른 글
| [css]display: grid (0) | 2023.09.11 |
|---|---|
| [css]display: flex (0) | 2023.09.11 |
| [css]크기(size) (0) | 2023.09.05 |
| [css]css 선택자 (0) | 2023.05.22 |
| [css]css속성 (0) | 2023.05.22 |




댓글