728x90
반응형
함수 (기능적인 얘들, 동사)
프로그램으로 작성할 때 반복적으로 수행하는 일을 함수로 만든다.
- 서브 프로그램
- 프로그램안에서 각각의 기능을 수행함
- input을 받아서 잘 처리한 다음 output을 리턴해줌
- 변수에 담을 수 도 있고 함수를 리턴할 수도 있다
- function은 object이다.
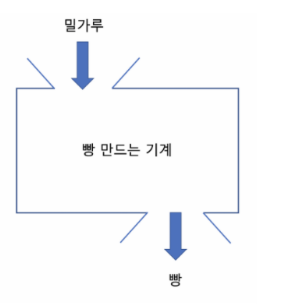
예시) 기능(딸기와 빵을 빵기계에 넣으면 딸기 빵)....

▶함수 구성요소
1. 함수 이름
2. 괄호 안 쉼표(,)로 구분되는 매개변수(parameter)
3. 중괄호{}로 둘러싸인 실행
▶문법
↓(밀가루가 들어가는 투입구(input))↓
function 함수 이름(매개변수 1, 매개변수 2,...) {
함수가 호출되었을 때 실행하고자 하는 실행문;
return(output) a(딸기) + b(빵);
}
!!!함수에는 2가지 방식이 있음!!!
1. 함수 선언문
예시)
function printText(a, b) {
return a + b
}
printText(4, 5)
9 // 4 + 5 더해서 값을 돌려줌
2. 함수 표현식(익명 함수)
리턴 값 생략된 함수!!!!!!!
예시)
function printText(text) {
console.log(text);
return undefined;(원래는 생략돼있는데 표현하려고 써줌)
//자바스크립트 엔진에서 자동적으로 생략함)
}
printText("월요일");
월요일
▶함수는 화살표 함수로 나타낼 수 있음(익명 함수를 간단하게 나타낸 것)
예시1)
//function이 화살표로 바뀜, = 매개변수들어감 => {
let printText = text => {
console.log(text)
}
화살표 함수 정리!!!! (화살표 헷갈령~~~~ㅠ)

let add = (a,b) => a + b1) function 키워드 대신 " =>" 키워드 사용
2) 매개변수가 하나일때는 ()생략가능
3) 실행코드가 한줄 일 때 return생략 가능, 중괄호 생략가능
*즉시 실행함수(아직.... 더 공부해봐야한다...)
(function hello()) {
console.log("hello");
} )
728x90
반응형
'javascript > javascript 기본문법' 카테고리의 다른 글
| [javascript]반복문2(for, for-in, for-of, .forEach) (0) | 2022.12.04 |
|---|---|
| [javascript]반복문1 (while, do-while) (0) | 2022.12.04 |
| [javascript]조건문(if, switch) (0) | 2022.12.04 |
| [javascript]연산자 (0) | 2022.12.04 |
| [javascript]형변환 (0) | 2022.12.04 |




댓글