정규표현식 (regular expression)
- 정규표현식 문자열에서 특정문자를 찾아내는 도구
- 하나의 언어
- 자바스크립트 뿐 아니라 다른 언어에서도 다양하게 활용됨
- 문자열을 검색하고 대체하는데 사용하는 형식 언어패턴
정규표현식 문법
1. 그룹과 범위
| 문자 | 의미 |
| | | 또는 |
| () | 그룹 |
| [] | 문자셋 |
| [^] | 부정문자셋, 괄호안의 문자가 아닐때 |
2.빈도수
| 문자 | 의미 |
| ? | 0또는 1 |
| * | 0또는 1이상 |
| + | 1이상 |
| {n} | n번 반복 |
| {min, } | 최소 |
| {min, max} | 최소, 최대 |
3. 문자
| 문자 | 의미 |
| . | 어떤글자(줄바꿈 문자 제외) |
| \d | 숫자 |
| \D | 숫자아님 |
| \w | 문자 |
| \W | 문자아님 |
| \s | 공백 |
| \S | 공백아님 |
4. 경계영역
| 문자 | 의미 |
| \b | 단어경계 |
| \B | 단어경계가 아님 |
| ^ | 문장의 시작 |
| $ | 문장의 끝 |
5. 추가
| 문자 | 의미 |
| g | 검색범위를 전역으로 확장 |
| i | 대소문자를 구분하지 않음 |
| gi | 검색 범위를 전역으로 확대하여 대소문자를 구분하지 않음 |
| m | 여러줄을 동시에 매칭함 |
6. 자주사용하는 구문
| 내용 | 문자 |
| 숫자만 | ^[0-9]$ |
| 영문자만 | ^[a-zA-Z]$ |
| 한글만 | ^[가-힣]$ |
| 영어 & 숫자만 | ^[a-zA-Z0-9]$ |
| ^[a-zA-Z0-9]+@[a-zA-Z0-9]+$ | |
| 휴대폰 | ^01(?:0|1|[6-9]) - (?:\d{3}|\d{4}) - \d{4}$ |
| 일반전화 | ^\d{2,3} - \d{3,4} - \d{4}$ |
| 주민등록번호 | \d{6} - [1-4]\d{6} |
| IP 주소 | ([0-9]{1,3}) . ([0-9]{1,3}) . ([0-9]{1,3}) . ([0-9]{1,3}) |
| 숫자 1000단위 콤마찍기 | 변수명.toString().replace(/\B(?=(\d{3})+(?!\d))/g, "," |
replace()참고 주소
2022.12.11 - [javascript/javascript 내장객체] - [javascript]String 객체
toString()참고 주소
2022.12.13 - [javascript/javascript 내장객체] - [javascript]Number 객체
정규표현식 연습 참고사이트
RegExr: Learn, Build, & Test RegEx
RegExr is an online tool to learn, build, & test Regular Expressions (RegEx / RegExp).
regexr.com
자바스크립트를 활용한 정규표현식
1.정규표현식 객체 생성하기
1) 생성자 함수 방식
const pattern = new RegExp("abc");
2)리터럴 방식
const pattern = /abc/gm;
2.정규표현식 객체나 문자열이 사용하는 메소드
추출(해당패턴의 문자열만 추출)
테스트(해당패턴이 있는지 확인)
변환(해당패턴의 문자열을 다른 문자열로 변환)
1) exec()메소드
패턴에 해당되는 문자열이 있으면 그 값을 배열로 반환
구문)
정규식.exec(문자열)
ex)
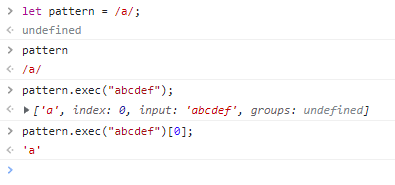
let pattern = /a/;
pattern.exec("abcdef");
결과)

2) test()메소드
패턴에 해당되는 문자열이 있으면 true 없으면 false를 리턴
구문)
정규식.test("문자열")
예시)
let pattern =/a/;
pattern.test("abcdef");
결과)

3) match()메소드
exec()비슷하다. 정규식에 해당하는 문자열을 배열로 반환
구문)
문자열.match(정규식)
예시)
let pattern = /a/
"abcdef".match(pattern)
// 검색 범위를 전역으로 바꿔주면 배열로 리턴해준다
let pattern = /a/g
"abcdef".match(pattern)
// a를 제외한 나머지 값을 배열로 리턴 받을려면 부정 문자셋인 [^]추가
let pattern = /[^a]/g
"abcdef".match(pattern)
//배열로 리턴받고 쪼개진 문자들을 합칠려면 +
let pattern = /[^a]+/g
"abcdef".match(pattern)
결과)

4) search()메소드
정규표현식에 해당되는 문자열이 있으면 index를 반환 없으면 -1을 반환
구문)
문자열.search(정규식)
let pattern = /a/
"dfefeadfdf".search(pattern);
결과)

5) replace()메소드
문자열에서 패턴에 해당하는 문자를 대체문자로 변경해서 리턴
구문)
문자열.replace(정규식, 대체문자)
예시)
let pattern = /a/
"abcdef".replace(pattern,"A");결과)

6) split()메소드
여러가지 조건으로 문자열을 쪼개어 배열로 리턴
구문)
문자열.split(정규식)
예시)
let str = "Hello world, Man";
let pattern = / | ,/;
str.split(pattern);
결과)

6) startsWith()메소드
문자열이 특정 문자열로 시작하는지 확인한다, IE는 Edge부터 지원
구문)
문자열.startsWith(searchString, length);
- searchString : 검색할 문자열로 필수 요소이다. 대소문자를 구분한다.
- length : 문자열 중 어디까지 검색할지 정한다. 선택 요소로, 값이 없으면 전체 문자열을 대상으로 한다.
예시)
'abcde'.startsWith( 'a' );
//abcde가 a로 시작하는지 검사한다. a로 시작하므로 true를 반환한다.
'abcde'.startsWith( 'a', 1 )
//bcde가 a로 시작하는지 검사한다. a로 시작하지 않으므로 false를 반환한다.
'abcde'.startsWith( 'A' )
//abcde가 A로 시작하는지 검사한다. 대소문자를 구분하므로 false를 반환한다.6) includes()메소드
문자열 포함 여부를 boolean으로 리턴
구문)
문자열.includes("문자열");
예시)
str1 = "abc";
str2 = "aabcc";
str2.includes(str1);
//true**추가로 참고할거
대소문자 구별하지 않고 문자열 비교
'i' 는 위에 5번 추가 참고할 것
let str1 = "AbCdEfG"
let test1 = "aBc"
let str2 = "aaAA"
let test2 = "aaaaa"
///////////////// match() //////////////////////
let check = str1.match(new RegExp(test1, "i"))
//["AbC"]
let check2 = str1.match(new RegExp(test1, "i"))
//null
///////////////// serch() //////////////////////
let check = str1.search(new RegExp(test1, "i"))
//0
let check2 = str1.search(new RegExp(test1, "i"))
//-1'javascript > javascript 고급문법' 카테고리의 다른 글
| [javascript] this키워드 (0) | 2023.01.23 |
|---|---|
| [javascript] Modules (0) | 2023.01.11 |
| [javascript]구조분해할당과 spread,rest (0) | 2023.01.05 |
| [javascript]BOM(Browser Object Model) (0) | 2022.12.14 |
| [javascript] class (0) | 2022.11.30 |




댓글