Visual Studio code 다운로드 방법은 구글이나 네이버에 Visual Studio code 후 윈도우용 설치
한글로 변경하는 방법 extensions선택 후 ko검색 맨첫번째꺼 install
live sever 플러그인: 수정하거나 작성할시 실시간으로 브라우저에 바로 적용 해주는 가상 서버
display: block
p, div, h1~h6, ol, ul, li, dl, dt, dd
*한 행을 다 차지함.
*너비와 높이를 지정할 수 있음.
display: inline-block, inline
img, span, input, select, mark, sup, sub, ins, del, a
inline:
컨텐츠 크기가 너비가 됨
너비와 높이를 지정할 수 없음
공간이 있으면 가로로 쌓임
inline-block:
inline 속성을 가지고있으나 너비와 높이를 지정할수 있음
|
태그
|
결과값/의미
|
note
|
|
<!DOCTYPE html>
|
html5라는 의미
|
|
|
<html lang="en">
|
언어
|
ko 넣으주면 한국어
|
|
<html>
|
위에 태그 제외한 모든 태그를 둘러싼다
|
|
|
<head>
|
html 속성을 지정하기 위한 태그
<title>,<meta>가 들어감
|
<title>은 사이트 제목
<meta charset="utf-8"> 폰트깨짐 방지
(ansi인코딩은 enu-kr임)
|
|
<body>
|
페이지를 열었을 때 내용을 나타내주는 태그
|
|
|
<h1>첫번째 제목</h1>
|
첫번째 제목
|
h1은 메인 제목,메인로고 로 많이 사용
(대부분 html에서 1번만 사용)
display=block
|
|
<h2>두번째 제목</h2>
|
두번째 제목
|
h1~h6 숫자가 커질수록 글자 줄간격 작아짐
(css로 글자 색, 크기, 줄간격 변경 가능)
|
|
<h3>세번째 제목</h3>
|
세번째 제목
|
|
|
<h4>네번째 제목</h4>
|
네번째 제목
|
|
|
<h5>다섯번째 제목</h5>
|
다섯번째 제목
|
|
|
<h6>여섯번째 제목</h6>
|
여섯번째 제목
|
|
|
<p>안녕하세요</p>
|
안녕하세요
|
display:block
|
|
<p>오늘은 금요일입니다.</p>
|
오늘은 금요일입니다
|
|
|
<p>오늘은 금요일입니다.</br>오예~</p>
|
오늘은 금요일입니다
오예~
|
br 은 줄바꿈
|
|
<a>
|
상대주소
./ 는 현재폴더 ../ 상위폴더 / 최상위 폴더 1. <a href="사이트 주소">사이트 주소 바로가기</a>
2. <a href="사이트 주소" target="blank">사이트 주소 바로가기</a>
3.url 프래그먼트(url Fragment) 현재 페이지에서 위치 이동(목차) <a href="#section1">1page</a> <a href="#section2">2page</a> <a href="#section3">3page</a> <div id="section1">1page입니다</div> <div id="section2">2page입니다</div> <div id="section3">3page입니다</div> |
1번은 현재 페이지에서 링크 클릭시 현재 페이지에서 사이트가 열림
2번은 현재페이지에서 링크 클릭시 새로운 다른 페이지에서 사이트 열(target=blank)
display=inline
target 기본값은 _self : 현재창에서 열림 |
|
<em>그린</em>컴퓨터
|
그린컴퓨터
|
강조
display: inline
|
|
<strong>그린</strong>컴퓨터
|
그린컴퓨터
|
강한강조
display: inline
|
|
<mark>그린</mark>컴퓨터
|
|
하이라이트
display: inline
|
|
<sub>그린</sub>컴퓨터
|
|
아래첨자
display: inline
|
|
<sup>그린</sup>컴퓨터
|
|
위첨자
display: inline
|
|
<del>그린</del>컴퓨터
|
|
가운데라인(삭제된 텍스트)
display: inline
|
|
<ins>그린</ins>컴퓨터
|
그린 컴퓨터
|
밑줄(추가된 텍스트)
display: inline
|
|
<small>그린</small>컴퓨터
|
그린컴퓨터
|
작은 글
display: inline
|
|
<blockquote>단락</blockquote>
|
ex)
타이틀 긴 문장들이 좌측에 바짝 붙는게아니라 살 짝 띄어서 표시됨 |
|
|
<pre>코드입력</pre>
|
ex)
<pre> body { background-color: #000000; color: #ffffff; } </pre> |
|
|
<ul>
|
앞에 ·순서 없는 요소
|
여러 이미지나 글이 n줄 나열된것
display: block
|
|
<ol>
|
각 항목 앞에 순서를 나타내는 숫자,기호
|
display: block ex) 앞 기호 스타일 변경 ol { list-style: } |
|
<li>
|
나열된 항목
|
display: block
|
|
<dl>
|
사전과 같이 용어나 단어를 설명하는 목록 만들때
|
display: block
|
|
<dt>
|
용어 제목
|
display: block
|
|
<dd>
|
용어 설명
|
display: block
|
|
<div>
|
여러 요소들을 묶어줌
|
display: block
|
|
<span>
|
div와 비슷하지만 display가 다름
|
display: inline
|
| 멀티미디어 | ||
|
<img>
|
<img src="이미지 위치(주소)" alt="어떤 이미지인지 적는 속성" title="이미지에 마우스 올렸을 때 글자가 나옴">
|
이미지 주소에 ./는 현재 파일 위치, ../는 현재 파일의 전 파일 위치
display=inline
|
|
<video>
|
<video autoplay muted controls src="trailer.mp4" width="750" height="530"> </video> autoplay :자동재생 muted: 음소거 controls: 콘트롤러, 버튼 |
일반 브라우저창에서는 muted와 autoplay 속성을 같이 써줘야지 재생됨
|
|
<audio>
|
<audio autoplay controls src="intro.mp3">
</audio> autoplay :자동재생 controls: 콘트롤러, 버튼 |
일반 브라우저창에서는 controls 속성을 써줘야 적용됨
|
|
<iframe>
|
<iframe src="banner.html" width="750" height="135">
</iframe> |
다른 html문서를 문서안에 집어넣을때 사용(유튜브, 광고배너, 지도, 결제폼 등등)
|
테이블(table)
표구성은 행(row)은 열(col)만큼 셀(cell)
|
태그
|
결과값/의미
|
note
|
|
<table>
|
<table border="1" cellspacing="0" width="800">
|
border은 선 굵기
cellspacing는 선과 선의 간격
width는 너비
|
|
<caption>
|
표의 제목
|
|
|
크롬 웹사이트에서 테이블화면을 검사해보면 head, body, foot 앞에 t가 붙어있음
(tbody, thead, tfoot) t붙여서 코드 작성해도 상관없음(테이블태그 작성시) scope = "col", "row" 열의 제목일 경우 scope="col" 행의 제목일 경우 scope="row" <th scope="col">과목</th> |
||
|
<tr>
|
하나의 행
|
|
|
<th>
|
제목, 중앙 굵은 글씨
|
|
|
<td>
|
각 셀의 데이터(열)
|
|
|
<th(td) colspan="2">
|
colspan= 칸수, 수평방향으로 칸을 합침
(합쳐질 옆코드는 지워줄 것)
|
|
|
<th(td) rowspan="2">
|
rowspan=칸수, 수직방향으로 칸을 합침
(합쳐질 아래코드(3행1열)는 지워줄것)
|
|
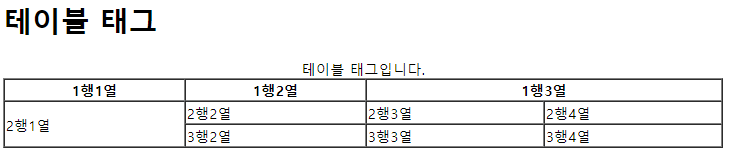
ex)
<body>
<h1>테이블 태그</h1>
<table border="1" cellspacing="0" width="800">
<caption>테이블 태그입니다.</caption>
<tr> // tr - 하나의 행
<th>1행1열</th>
<th>1행2열</th>
<th colspan="2">1행3열</th>
</tr>
<tr>
<td rowspan="2">2행1열</td>
<td>2행2열</td>
<td>2행3열</td>
<td>2행4열</td>
</tr>
<tr>
<td>3행2열</td>
<td>3행3열</td>
<td>3행4열</td>
</tr>
</table>
</body>
폼태그(form) 사용자로부터 입력을 받을수 있음
| 태그 | 결과값/의미 | note |
| <form> | <form mathod="get" action="join.php"> |
method는 입력받은 데이터를 서버에 전달할 방식(전달방식: get, post)
get은 크기가 작고 중요도가 낮은 정보 보내때 사용(주소입력창에 그대로 나타남)
post는 크기 제한없음, 보안성 및 활용성이
get방식보다 좋음.
action는 입력받은 데이터를 처리할 서버 상의 스크립트 파일 주소
|
| <label> | <label for='(태그의id값과 일치시킬것 (그 태그의 설명) 일치시킨 태그와 그룹을 형성함)'>이메일</label> label의 이메일 글자를 눌러도 연결된 input이 포커스 됨(입력 커서가 위치한다것임) |
|
| <input> |
1. <input type="text" name="userId" placeholder="아이디"> 2. <input type="password" name="userPass" placeholder="비밀번호">
3. 남성<input type="radio"name="gender" value="m">
여성<input type="radio"name="gender" value="f">
4. <select name="job" id="">
<option value="a">강사</option>
<option value="b">학생</option>
<option value="c">회사원</option>
</select>
5. <input type="submit" value="전송">
6. <input type="reset" value="취소">
7. <input type="text" value="aaaa" readonly>
8. <input type="text" name="userId" autocomplete="off">
<input type="text" name="userId2" autocomplete="on">
9. <input name="birthdate" type="date"> 10. <input name="avatar" type="file"> 11. <input name="avatar" type="file" accept=".png,.jpg"> 12. <input name="photos" type="file" mutliple> 참 <input name="avatar" type="file"> 거짓 13. <input name="email" type="email"> 14. <input type="number"> <!-- 100에서 1000사이 --> <input type="number" min="100" max="1000"> <!-- 100에서 1000사이, 버튼을 눌렀을 때 100씩 증가, 감소 --> <input type="number" min="100" max="1000" step="100"> 15. <label for="signup-feeling">현재 기분</label> <input id="signup-feeling" name="feeling" min="1" min="10" type="range"> |
1. text는 입력칸이 생김 placeholder는 사용자에가 어떤 input인지 알려주는 역할
2. password 타입으로하면 비밀번호 입력할 떄 ****로 가려짐
3. value는 input이 가지고 있는 값, radio는 원형 빈칸 선택?
4. 회원가입할때 국적 선택하듯이 드래그해서 선택 / 옵션에 있는 value값이 job에 담겨짐
5. submit는 버튼 생김
6. reset은 input값을 초기화 시키는 역할
7. 아래 사진처럼 value값이 고정되있음 수정 불가능
8. autocomplete= off 할 경우 전에 입력했던 글이 안남음 밑에 코드처럼 on으로 하면 전에 사용한 글 저장됨
9.선택한 날짜값10. 파일 선택 11. 허용한 파일 확장자 정함 12. 여러 개 선택 가능 --> mutliple 참/거짓 속성을 사용하면 여러개 또는 한개 선택 13. 이메일 14. 숫자 / 범위 /최대값 최소값 15. 범위 조절 1 ~ 10 까지의 라인형태가 생김 |
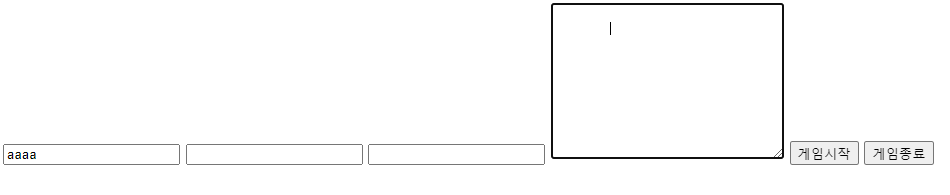
| <textarea> | <textarea name="msg" id="" cols="30" rows="10"> |
textarea는 아래 사진처럼 큰 사각형 빈칸이 생기고 긴 글 작성 할 수 있음
|
| <button> | <button type="submit">게임시작</button> <button type="reset">게임종료</button> |
type옆에 disabled 적을 경우 게임시작 버튼은 짙은 회색으로 변하면서 클릭불가 button태그는 아래 사진처럼 클릭할 수 있는 버튼이 생김 submit(value속성이 필요)와 비슷함 type: button / 전송불가(그냥버튼) type: submit / 데이터 전송 type: reset / 폼 내용 초기화 |
input 속성 추가 참고
name: 전송되는 변수명
id: input의 이름
type: 입력형태
value: 값
placeholder: input설명글
required: 입력필수
ex) <input type="text" placeholder="이메일" name="userEmail" required /> 입력해야 가입완료됨
radio: 원형 선택 빈칸
checkbox: 사각 선택 빈칸
checked: 빈칸에 자동체크 (사각빈칸도 적용)
ex)*성별 남<input type="radio" value="m" name="gender" >
여<input type="radio" value="f" name="gender" checked>* 여 빈칸에 자동 체크
readonly:읽기 전용(수정할 수 없음)
disabled: 사용불가
autocomplete: 한번 적은 글 input창에 마우스 클릭하 자동완성 기능 지원 (on/off)

| 다른 코드 불러오기 | ||
| <link> | <link rel="stylesheet" href="style.css"> | css파일을 불러오는 코드 |
| <script> | <link rel="icon" href="icon.ico파일"> | 파비콘 불러올 때 쓰임 |
| <script> | <script src="자바스크리트 파일 경로"></script> | 자바스크립트 코드&파일을 불러올 수 있음 |
추가....
내용을쓰다가 <> 꺽쇠 기호가 들어간 내용이 있을경우
< 마음> 입력해면된다.
lt는 ~보다 작다, gt는 ~보다 크다 라는 뜻이다
<p>
사랑이란
어떤 사람이나 존재를 몹시 아끼고 귀중히 여기는 <마음>. 또는 그런 일.
어떤 사물이나 대상을 아끼고 소중히 여기거나 즐기는 <마음>. 또는 그런 일.
남을 이해하고 돕는 마음. 또는 그런 일.
</p>
'HTML' 카테고리의 다른 글
| open graph 사용하여 소셜 공유 미리보기 만들기(메타태그) (0) | 2023.09.05 |
|---|---|
| Netlify 웹배포 (0) | 2023.09.05 |
| [html]시멘틱 태그 (0) | 2023.05.22 |
| 10/11 Html 기초 (0) | 2023.05.21 |






댓글