카카오톡, 페이스북 등등 sns에 링크를 공유하게 되면 미리보기가 가능하게 함
메타데이터 - <head>사이트에 대한 정보(<meta><title><link>)</head>
미리 배포해놓은 웹 사이트 주소를 활용함
ex)
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="description" content="나만의 블로그"> //화면에는 안나오고 이 페이지에 대한 설명
<meta property="og:title" content="My blog" /> //사이트 이름
<meta property="og:type" content="website" /> // 어떤 용도인지
<meta property="og:url" content="https://new-code.netlify.app/" /> // 웹사이트 주소
<meta property="og:image" content="https://img1.daumcdn.net/thumb/R1280x0/?scode=mtistory2&fname=https%3A%2F%2Fblog.kakaocdn.net%2Fdna%2FbdL4qI%2FbtrSJFisc1w%2FAAAAAAAAAAAAAAAAAAAAABNpjDoKQkPoUAg8yZYuORSOknBEDUJ9T30_OJoAE92y%2Fimg.jpg%3Fcredential%3DyqXZFxpELC7KVnFOS48ylbz2pIh7yKj8%26expires%3D1769871599%26allow_ip%3D%26allow_referer%3D%26signature%3DaKmgrFt2T16BCLcPhAaec4vUGiw%253D" />
//위에 이미지는 링크 미리보기 이미지
<meta property="og:description" content="저의 블로그를 소개합니다"> // 설명글
<title>my blog</title>
</head>
<body>
<h1>나만의 블로그</h1>
<h2>하하하하하하하</h2>
</body>
</html>
소셜공유 미리보기 확인 사이트(페이스북 로그인해야함)
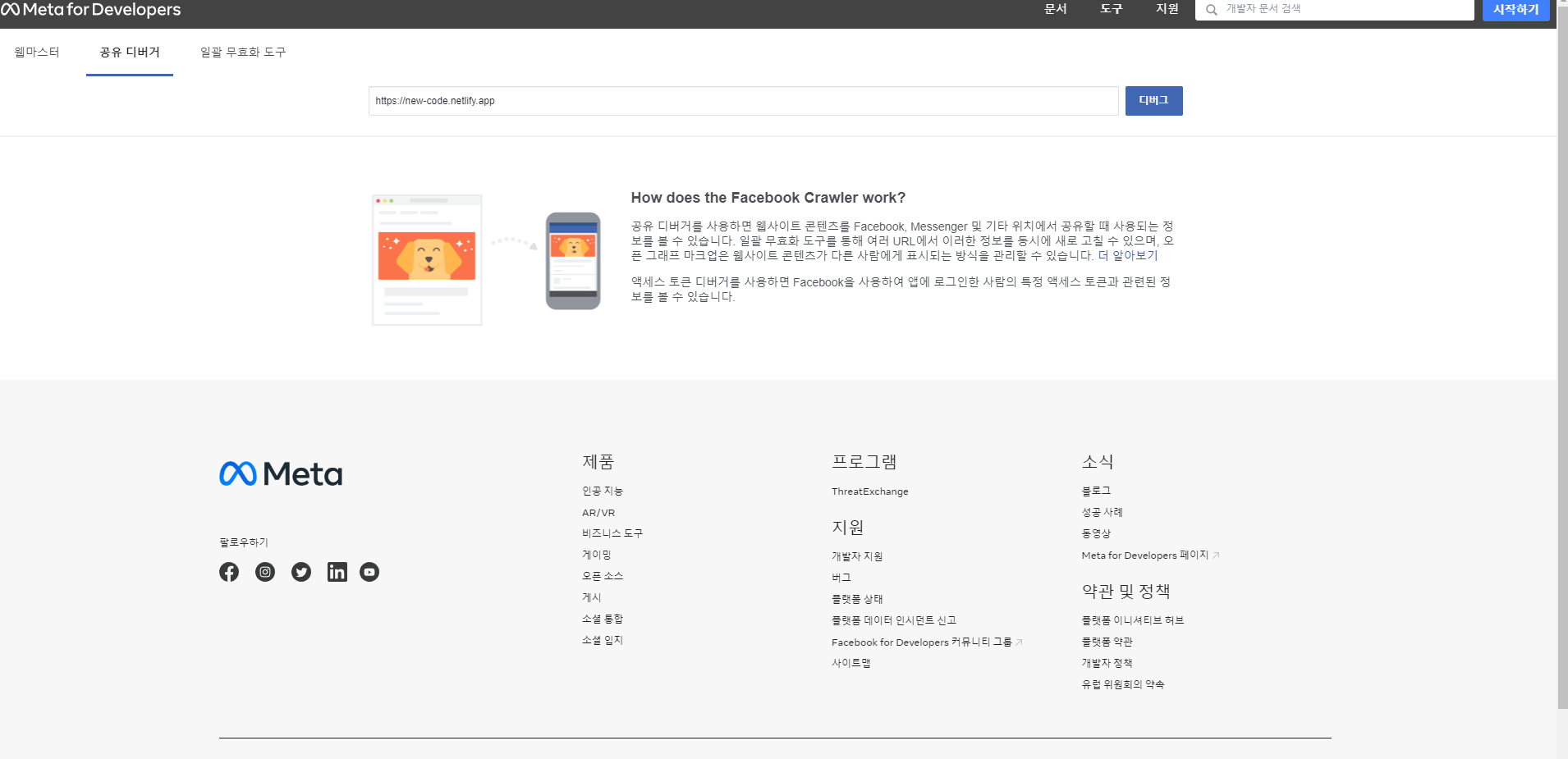
공유 디버거
페이스북
https://developers.facebook.com/tools/debug/
공유 디버거 - Meta for Developers
공유 디버거를 사용하면 Facebook에 공유될 때 콘텐츠가 표시되는 모습을 미리 보거나 오픈 그래프 태그를 사용하여 문제를 디버깅할 수 있습니다. 이 도구를 사용하려면 Facebook에 로그인하세요.
developers.facebook.com
페이스북 디버거
로그인 후 입력창에 배포한 주소 입력하고 디버그 클릭

짜잔~!!!!


카카오톡 미리보기

다시 정리
페이스북
<meta property="og:image" content="/static/images/brand/og_tag.png 이미지경로">
<meta property="og:title" content="타이틀 제목">
<meta property="og:description" content="내용 넣는 곳">
<meta property="og:url" content="https://www.ex.kr 사이트 경로">
트위터
<meta name="twitter:card" content="summary_large_image">
<meta name="twitter:image" content="/static/images/brand/og_tag.png 이미지경로">
<meta name="twitter:title" content="타이틀 제목">
<meta name="twitter:description" content="내용 넣는 곳">
위에 설명한 페이스북 외 디버거 사이트
카카오톡
https://developers.kakao.com/tool/debugger/sharing
카카오톡 미리보기 안될때 참고 자료
https://devtalk.kakao.com/t/scrap-url/116202
트위터
https://cards-dev.twitter.com/validator
참고 자료
open graph protocol (페이스북 property처럼 og 관련 자료)
Open Graph protocol
The Open Graph protocol enables any web page to become a rich object in a social graph.
ogp.me
트위터 name 처럼 twitter 관련 자료
https://developer.twitter.com/en/docs/twitter-for-websites/cards/overview/abouts-cards
meta 문서 참고
https://developer.mozilla.org/ko/docs/Web/HTML/Element/meta
<meta>: 문서 레벨 메타데이터 요소 - HTML: Hypertext Markup Language | MDN
HTML <meta> 요소는 <base>, <link>, <script>, <style>, <title>과 같은 다른 메타관련 요소로 나타낼 수 없는 메타데이터를 나타냅니다.
developer.mozilla.org
named으로 설정 가능한 값 참고 자료
https://developer.mozilla.org/ko/docs/Web/HTML/Element/meta/name
표준 메타데이터 이름 - HTML: Hypertext Markup Language | MDN
<meta> 요소는 name 특성을 메타데이터 이름으로, content 특성을 값으로 하여 문서 메타데이터를 이름-값 쌍의 형태로 제공할 때 사용할 수 있습니다.
developer.mozilla.org
'HTML' 카테고리의 다른 글
| Netlify 웹배포 (0) | 2023.09.05 |
|---|---|
| [html]시멘틱 태그 (0) | 2023.05.22 |
| [html]Html 기초 (0) | 2023.05.21 |
| 10/11 Html 기초 (0) | 2023.05.21 |



댓글